Addressing Accessibility and Usability within SAP SuccessFactors
Accessibility in systems is often treated as a ‘nice to have’, but it shouldn’t be.
Liam Clark

As time goes by, we are learning more about the world than we ever knew, and that includes the people within it and how we can support them through work, activities, and everyday life!
My definition of accessibility incorporates both usability and inclusion. It is not just limited to tasks focused on the audience of those with disabilities, but extends to all system users, giving equal opportunities no matter their background, skills, or abilities. System Accessibility therefore should look to embrace anyone and everyone and provide a seamless, controlled and satisfying user experience for all. Projects often overlook various aspects of this topic, yet a project should look more into different ways we can enable users to adopt the system, by providing ways and means to make it more relevant to the user.
What we need to remember is that we aren’t necessarily just thinking about our own staff and colleagues, but sometimes a wider audience: if you use Recruiting for example, then you also need to think about the public and potential candidates.
Supporting this are the WCAG (Web Content Accessibility Guidelines) which are a set of recommendations for making web content more accessible for all users but primarily those with disabilities. In fact, following these guidelines is a legal requirement in some countries, and any public websites must follow at least the lowest of conformance of them. This is based on priorities, where ‘must’ satisfy is graded A, ‘should’ satisfy is graded AA, and ‘may’ satisfy is AAA as defined against the criteria in the referenced link.
The first part of this article will focus on different aspects of accessibility needs and how these can easily be addressed (specifically in SAP SuccessFactors) with the tools and settings at our disposal, as well as with the content that we are presenting. The second part will address more of the usability perspective, looking at how language, inclusivity and user experience all affect how users adopt and engage with a system.
Visual Impairment
Let us start off with probably the more commonly known aspect within the IT realm. Issues with vision affect a significant number of people worldwide and in a variety of ways. According to the World Health Organization , at least 1 billion people have some form of visual impairment (around 1 in 7 people) so it is important to facilitate this through the capabilities that systems such as SuccessFactors can bring. (Please don’t just tell your employees to wear glasses!)
Visual Impairment comes in many forms.
- Visual Clarity – where sight is gone, limited or blurry.
- Light Sensitivity – Brightness and Colour affecting visibility.
- Contrast Sensitivity – distinguishing between bright and dim areas.
- Field of vision – people who experience obscured vision (central, peripheral, or scattered)
- Colour Vision – the inability to see text and/or images due to the colour used.
But how can we assist users with these issues? Thankfully, there are many ways but not all of them are known or communicated to users.
Browser settings are one of those ways, and with SuccessFactors being a browser-based system, a lot of issues are alleviated just from the user checking and experimenting with the options provided. Most modern browsers have settings which allow users to change the default zoom or default and minimum font sizes on a page, making the text more visible and clearer to the reader. As well as these, there are usually also options to show and hide certain features of the web browser such as menu bars, different buttons etc. which can all be helpful to help reduce distraction that someone with obscured vision does not need.
Fonts are not just limited to the browser though; the concept of good typography is applied throughout the SAP SuccessFactors suite. SuccessFactors has a default font used which unfortunately cannot be changed, but the choice of font family , known as ‘72’, is used and has been chosen due to its enhanced legibility across a wide range of languages.
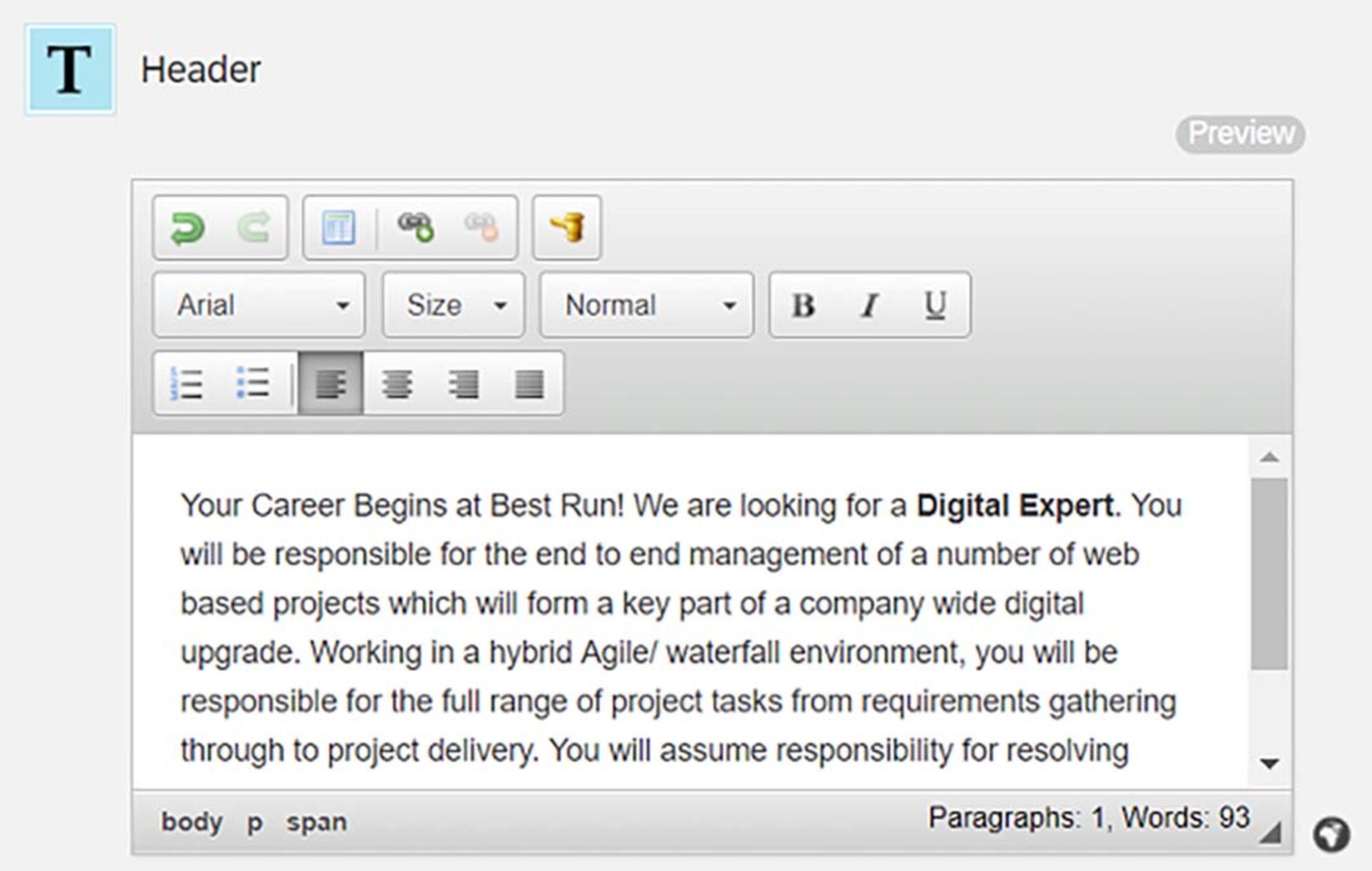
However, in areas such as Recruitment, where more customising can be applied to the Career Site and to Job Profiles for example, it is important for the user creating such content to understand that they should use font styles which are easier to read and consistent across the suite.

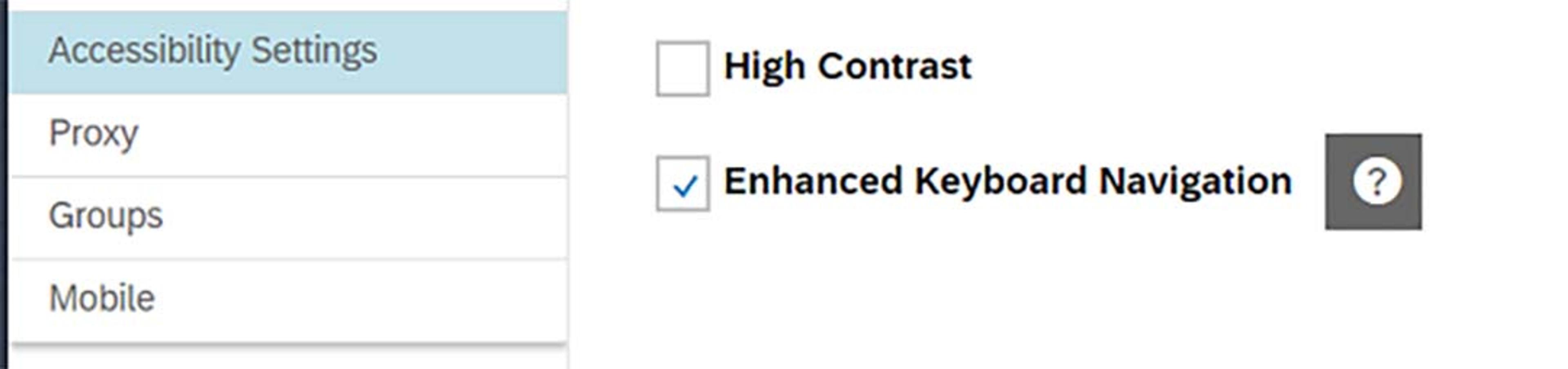
Themes are another important factor in assisting users with visual problems. Fortunately, within SuccessFactors they do provide two standard ‘High Contrast’ themes, which can be changed by the user by going to the user menu -> Settings -> Accessibility Settings -> Select the ‘High Contract’ checkbox. This provides 2 options, white text on black background, or black text on white background.

It is important to test these however, as your system’s theme may have been customised in other ways which may not cooperate with the high contrast options. In this instance it may be better to create a new theme through the Theme Manager admin tool. This can be used to change colours, borders, buttons, tiles, menus, background across a wide range of elements in the solution. Remember to use high contrasting colours for font, borders and background and be consistent with these through the different elements, colours can be a trigger to specific actions so having something which is out of place could confuse users.
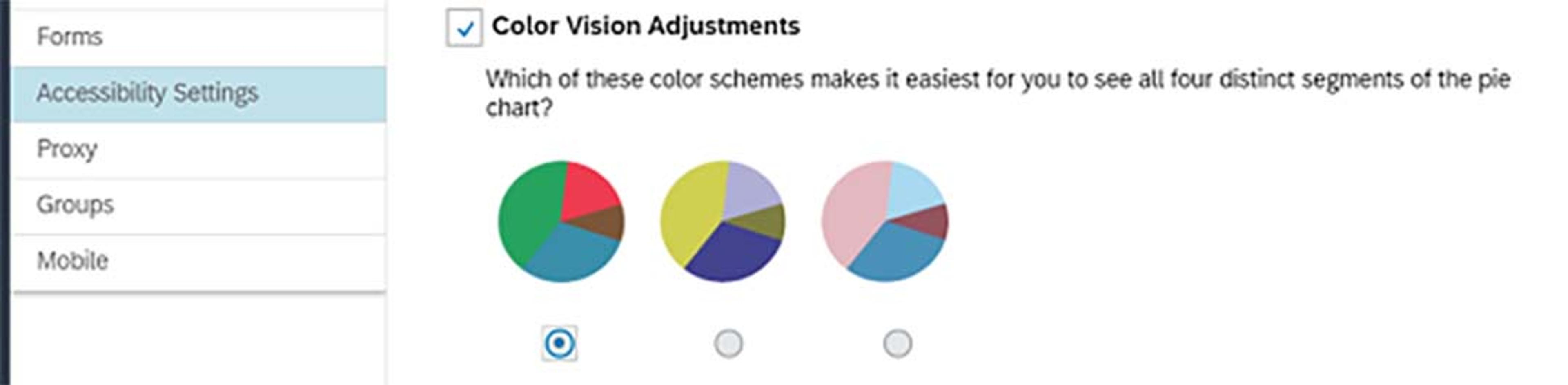
Similarly, there is also an option around Colour Vision Adjustment within SuccessFactors Accessibility settings which can be used to assist those users who struggle to see certain colours. This option provides the user with a choice of 3 different colour schemes for them to visualise in charts, graphs, and colour coding.

Finally, for this topic we look to screen reader capabilities. Again, within accessibility settings, there is the option for Enhanced Screen Reader Support, which should be ticked for users who use this software, as it will allow the screen reader to describe data visualisations within the system.
Extending on this there are simple changes you can make to assist the software in describing your content more accurately. Again, this applies more to areas in the system where there are more capabilities to customise the content (Career Sites, Job Profiles, Learning)
- For images, use captions and/or alt text to describe what the image is or the scenario.
- Organise content on the page with clear headings. A lot of screen readers have the capability to skim pages and they often do this by jumping through headings, this will make it easier for users to focus on sections they are interested in.
- Ensure page titles and navigation menu items are clear and understandable, this will make it both easier for the screen reader to read aloud, and easier for the user to determine what it is they are accessing.
Other disabilities
There are a wide range of disabilities that people may have which affect how they use systems in everyday life. The most common categories are:
- Mobility issues where either physical or neurological issues affect how the person can move and use items.
- Hearing impairments where the person has low hearing levels or cannot hear at all.
- Cognitive Impairments which itself also covers a broad range of subjects such as learning disabilities, mental illnesses and simply the effects of aging.
Despite these having different causes and impacts, the ways in which we can help improve accessibility for these shares common ground.
So, what are the ways we can do this?
Controlling timeout parameters is something that will help ease most disabilities. It is a common bug bear when systems timeout and work is lost. Unfortunately, the timeout itself in SuccessFactors is hard coded at 30 minutes, but there is another option available to determine when to display the warning advising users that they will be timed out. This by default is set at 10 minutes, check that this is the case and has not been lowered, and consider increasing it if deemed necessary (as per SAP Note 2088893 , this needs to be done in provisioning so SAP or your Partner will need to update this). People with mobility and cognitive impairments especially may need more time available to digest content, complete forms or save their work so the more time you allow them to consider a timeout the better.
In a similar fashion, simplicity is key. Where you are providing content for the user to read, keep this minimal in the first instance and perhaps link to a more full and complete article should they wish to read in more detail. If you are asking employees to complete forms, keep the number of entries required to a minimum. These efforts will enable employees to complete processes more quickly and give those that need it a suitable amount of time to do so.
Keyboard functionality is something that can be improved upon. Many users with mobility or cognitive impairments do not use a mouse to navigate around a computer, they often use a keyboard, which in itself can have different setups according to the user. Within accessibility settings, enable the Enhanced Keyboard Navigation setting to allow on screen instructions for non-standard keyboards controls.

Similarly, the way that users tend to navigate with keyboards, specifically with forms, is to tab to different fields to complete them. Ensure any forms you are asking the user to complete are simple and associated fields are in the correct logical order. It is important to test this as if the next field that a user navigates to is not the expected one, this could be frustrating or may not be spotted, potentially resulting in data inconsistency in the system.
Navigation is a big factor in how people interact with the system and having multiple points to allow users to reach specific areas of the system is a great help to improving the user experience but also enabling those with disabilities to get to where they need easily.
Within SuccessFactors, there are many different options available, even just from the home screen.
The top navigation menu is the main method where people will navigate to different modules installed on the system. This can be extended to allow links to other parts of the system which may be frequently used or even external links which may be important for the user to access. This can be updated by admin through the ‘Configure Custom Navigation’ action.
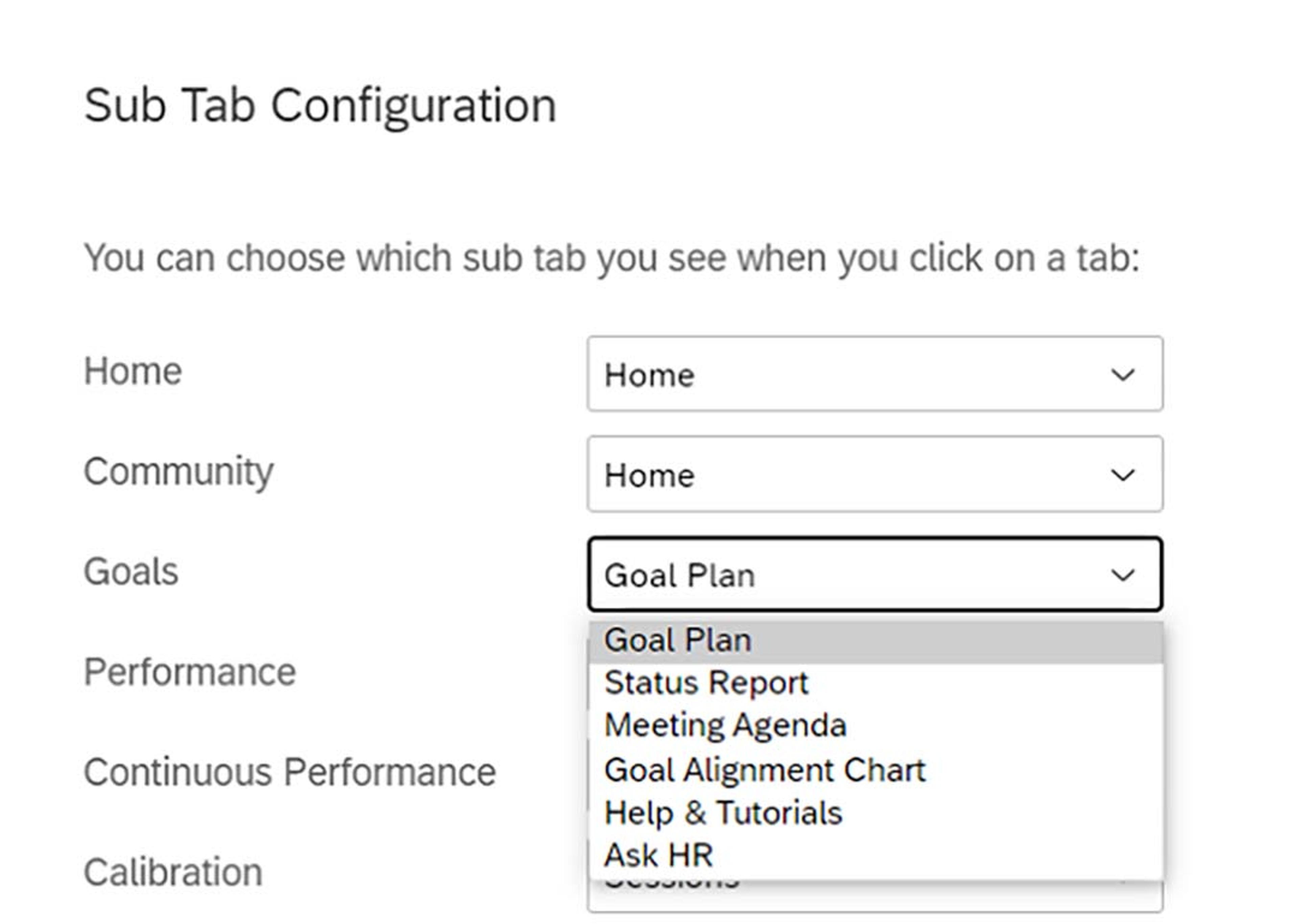
This menu is also supported with User Settings -> Sub tab configuration. Here you can determine the sub tab that you would like the system to navigate to when you select it from the menu. For example, for Recruiting, you may want to go straight to interview central rather than the Job Requisitions, or for Company Info, heading straight to the Position Org Chart may be more convenient. This is great for helping people get to the screens they work with most but can also help reduce the amount of time and effort involved for people to navigate to those areas, aiding those who have mobility issues.

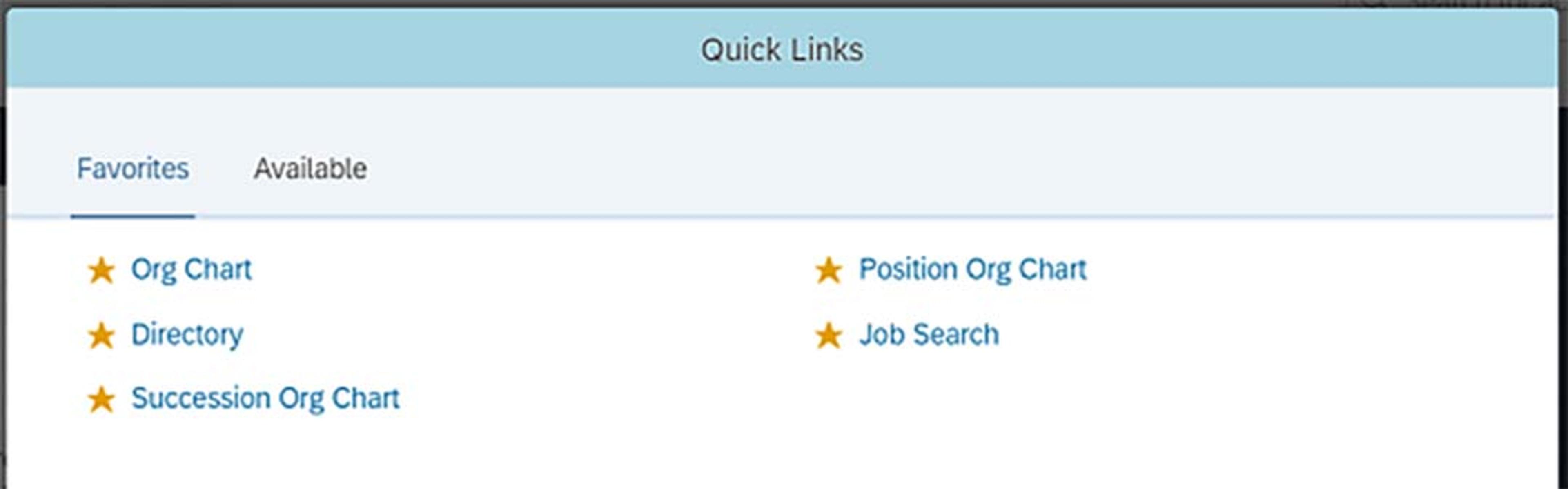
Further to the above, users can also make use of the search bar to type in where they want to go to; tiles and custom tiles to areas of the systems, reports and external links can be utilised; and also, the quick links feature which, from a defined list created by admin, a user can select ‘favourites’ to save a link to areas they interact with most.

Enabling SuccessFactors for the mobile app is probably a standard approach for most, as we want to allow users to access services from anywhere and any device. For some users with disabilities, mobile (whether smartphone or tablet) might be the only method that they feel comfortable with using or may be the only suitable option depending on the impairment that they have. Therefore, ensure the key processes that users must complete and those you want them to complete are available and working properly on the mobile application.
Many companies see this as one for the backburner and to only check and test this as and when needed, but it should be at the forefront of any test plan. Workforces are diverse and consist of different types of workers and people, as well as the different environments they work in. Give them options and it will help to engage them better in using the system.
Finally, for this topic, we look at embracing alternative types of media. Not only does it help people stay involved in the subject matter, but it can also help people with disabilities to access and understand the content.
Where videos are used, try to provide some type of translation of the audio, whether it is subtitles on the video or a transcript to read instead. This in fact helps everyone, according to the Bureau of Internet Accessibility , 85% of Facebook videos are watched without sound on and transcripts can be useful for people to scan for possible answers rather than spending time watching the video. Similarly, if pictures are used, add captions to help describe them, which will help those with cognitive impairments to understand the concept of what is in front of them.
The Web Accessibility Initiative has a great example of how this should ideally work (and a lot of further information about Accessibility standards too).
If you are creating content, e.g. for your career site or for a learning course, ensure that you look to break this up. Simply reading reams of text can be both draining and boring, so adding supportive media such as videos and pictures can help to relieve that. Even better is where there are options of viewing a recording of said content for those who may be visually impaired.
So that is it for part 1 of this article on Accessibility and Usability. Stay tuned for Part 2 where I will be exploring how language, equality, and usability all contribute to a more accessible and improved user experience!

Liam Clark
HCM Consultant
Liam is an HCM Consultant of Zalaris UK&I, with a technical and functional background of SAP Products. His current focus is on SuccessFactors Employee Central and Recruitment Modules. Before joining Zalaris at the start of 2021, he worked as a SAP HCM and Payroll Specialist within the UK Public Sector.